{ Sliding panel jquery }
Introduction
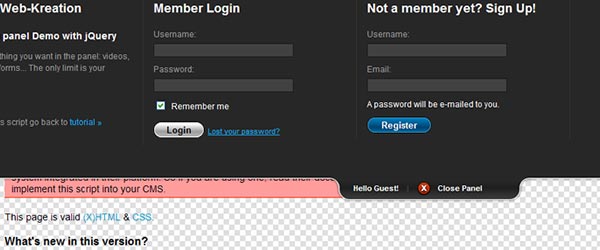
Panneau retractable, design soigné, facilement intégrable et très pratique pour les actions conventionnelles tel que l'authentification ou l'inscription via un formulaire d'inscription.
Gagnez de la place en intégrant des informations dans ce panneau glissant. Ce panneau est bien évidemment modifiable avec les CSS.

Placement des fichiers
Décompressez l'archive à la racine du site :
Les fichiers CSS :
slide.css
Les images (à placer dans le dossier 'images') :
bg.jpg bt_close.png bt_login.png bt_open.png bt_register.png tab_b.png tab_l.png tab_m.png tab_r.png
Les Scripts à placer dans le dossier js
jquery-1.3.2.min.js slide.js
La partie html
<li id="toggle"> <a id="open" class="open" href="#">Log In | Register</a> <a id="close" style="display: none;" class="close" href="#">Close Panel</a> </li>
La partie javascript
A placer dans l'en-tête de la page ou se trouvera le slide panel
$(document).ready(function() {
// Expand Panel
$("#open").click(function(){
$("div#panel").slideDown("slow");
});
// Collapse Panel
$("#close").click(function(){
$("div#panel").slideUp("slow");
});
// Switch buttons from "Log In | Register" to "Close Panel" on click
$("#toggle a").click(function () {
$("#toggle a").toggle();
});
});Le css
Intéger le à votre feuille de style existante pour diminuer le nombre de fichiers sur votre serveur et avoir un dossier racine plus propre.
<!-- jQuery - the core --> <script src="js/jquery-1.3.2.min.js" type="text/javascript"></script> <!-- Sliding effect --> <script src="js/slide.js" type="text/javascript"></script>