{ Fond d'écran animé }
Introduction
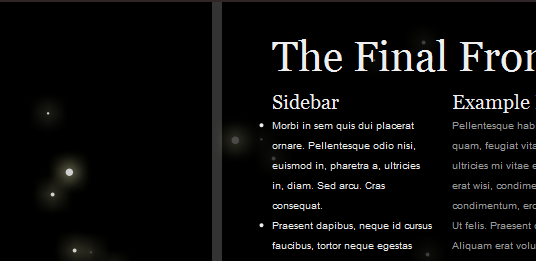
Basé sur jQuery, ce magnifique fond d'écran animé offrira à vos visiteur un petit plus agréable lors de leurs visites.

Téléchargement -->
Placement des fichiers
Décompressez l'archive à la racine du site :
Les fichiers CSS : (à placer dans le dossier 'css' ou alors à fusionner avec votre feuille de style déjà existante).
style.css
Les images (à placer dans le dossier 'images') :
background.png foreground.png midground.png
Les Scripts à placer dans le dossier 'js'
jquery.backgroundPosition.js jquery-1.3.2.min.js
La partie html
<div id="background"></div> <div id="midground"></div> <div id="foreground"></div>
Le css
#background {
background: url(../images/background.png) repeat 5% 5%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 100;
}
#midground {
background: url(../images/midground.png) repeat 20% 20%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 200;
}
#foreground {
background: url(../images/foreground.png) repeat 90% 110%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 300;
}Appels des fichiers javascript
Copiez-collez le code ci-dessous entres les balises <head> et </head> de votre page
<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="js/jquery.backgroundPosition.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('#midground').css({backgroundPosition: '0px 0px'});
$('#foreground').css({backgroundPosition: '0px 0px'});
$('#background').css({backgroundPosition: '0px 0px'});
$('#midground').animate({ backgroundPosition:"(-10000px -2000px)" }, 240000, 'linear');
$('#foreground').animate({ backgroundPosition:"(-10000px -2000px)" }, 120000, 'linear');
$('#background').animate({ backgroundPosition:"(-10000px -2000px)" }, 480000, 'linear');
});
</script>