{ Galerie flash (simple viewer) }
Introduction
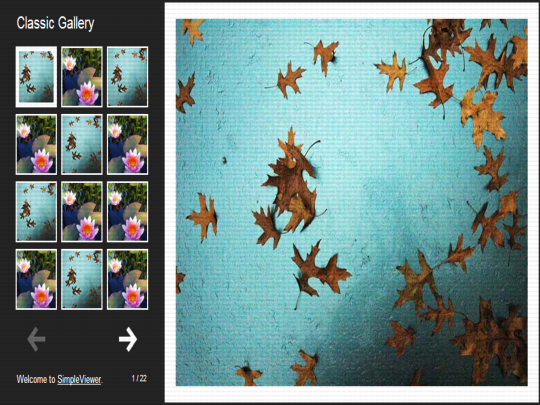
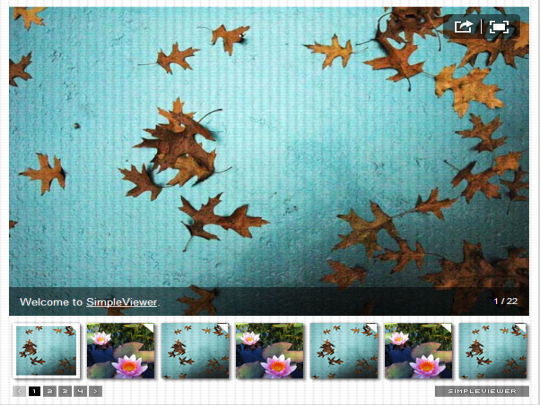
SimpleViewer est une galerie flash extrêment simple à mettre en place qui prend en charge un grand nombre de fonctionnalités et supporte quasiment tous les formats d'images, elle inclut un bouton pour l'affichage en plein écran, 3 styles de galeries à choix (classic, compact et modern) ainsi que la navigation avec les flèches du clavier.
La gestion des images est également aisée car gérée via un fichier XML facilement modifiable avec n'importe quel éditeur de texte.
Petit plus agréable : des options supplémentaires s'affichent au clic-droit comme : "afficher en plein écran" ou "ouvrir dans une nouvelle fenêtre".


Voir une démo de SimpleViewer (style classique)
Voir une démo de SimpleViewer (style compact)
Placement des fichiers
Dans l'archive que vous venez de téléchargé se trouve 2 dossiers, je vous conseille vivement de créer un dossier "galerie"à la racine de votre site et d'y placer le contenu de votre archive.
Les dossiers :
images thumbs
ainsi que les 4 fichiers :
compact.html compact.xml swfobject.js simpleviewer.swf
Notez que le fichier. compact.html vous servira uniquement de modèle pour l'intégrer dans votre page html, vous pourrez donc la supprimez une fois fini avec.
Script dans l'en-tête
Copiez le code ci-dessous et ajouter le à l'en-tête de votre page.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js">
</script>
<script type="text/javascript">
var flashvars = {};
flashvars.galleryURL = "compact.xml";
var params = {};
params.allowfullscreen = true;
params.allowscriptaccess = "always";
params.bgcolor = "FFFFFF";
swfobject.embedSWF("simpleviewer.swf", "flashContent", "600", "550", "9.0.124", false, flashvars, params);
</script>Le html
<div id="flashContent">SimpleViewer nécessite JavaScript ainsi que Flash Player. <a href="http://get.adobe.com/flashplayer/">Obtenir Flash Player</a> </div>
Liens vers les images
Préparer vos images que vous souhaitez mettre en ligne et placez les dans le dossier images ainsi que les minatures dans le dossier "thumbs"
Pour ajouter lier les photos à la galerie, éditez le fichier xml et faites pointer le lien de "imageURL" vers votre grande image, "thumbURL" vers la miniatures et "linkURL" vers un lien (faculatif) et enfin "linkTarget" afin de définir si le lien de votre image (si existant) s'ouvrira dans un nouvel onglet ou pas.
<caption> correspond, grosso modo, au commentaire qui s'affichera en dessous de l'image lorsque l'utilisateur passera dessus avec la souris.
<image imageURL="images/wide.jpg" thumbURL="thumbs/wide.jpg" linkURL="" linkTarget="" > <caption><![CDATA[Vos commentaires peuvent inclurent du HTML. Les balises supportées sont <b>gras</b>, <u>sousligné</u>, <i>italique</i>, <u><a href="http://www.simpleviewer.net" target="_blank">liens hypertextes</a></u>, retour à la ligne<br> et <font color="#ffff00" size="30">couleur du texte</font>]]> </caption> </image>
Options de configurations
Copiez d'abord le code de la fenêtre ci-dessous et passer à la rubrique explications pour les configurer.
title="" textColor="FFFFFF" frameColor="FFFFFF" thumbPosition="BOTTOM" galleryStyle="COMPACT" thumbColumns="7" thumbRows="1" showOpenButton="TRUE" showFullscreenButton="TRUE" frameWidth="0" maxImageWidth="800" maxImageHeight="600" imagePath="images/" thumbPath="thumbs/" useFlickr="false" flickrUserName="" flickrTags="" languageCode="AUTO" languageList=""
Explications
title="" ----->> titre de la galerie textColor="FFFFFF" ----->> couleur du texte frameColor="FFFFFF" ----->> couleur de la bordure thumbPosition="BOTTOM" ----->> position des miniatures galleryStyle="COMPACT" ----->> style de la galerie thumbColumns="7" ----->> nombres de colonnes d'affichage pour les miniatures thumbRows="1" ----->> nomres de lignes d'affichage pour les minatures showOpenButton="TRUE" ----->> afficher le bouton "ouvrir dans une nouvelle fenêtre" showFullscreenButton="TRUE" ----->> afficher le bouton "affichage en plein écran" frameWidth="0" ----->> largeur du cadre maxImageWidth="800" ----->> largeur maximale de l'image maxImageHeight="600" ----->> hauteur maximal de l'image imagePath="images/" ----->> chemin jusqu'au grandes images thumbPath="thumbs/" ----->> chemin jusqu'au minatures useFlickr="false" ----->> utiliser Flick flickrUserName="" ----->> nom d'utilisateur Flick (si useFlick est sur "true") flickrTags="" ----->> tags Flickr languageCode="AUTO" ----->> langue utilisée languageList="" ----->> liste de langue
Conclusion
Et voilà ! Vous pouvez mainteant utilisez et admirez votre galerie.
Voir une démo de SimpleViewer (style classique)
Voir une démo de SimpleViewer (style compact)