{ Galerie dhtml }
Introduction

Voir une démo de cette galerie
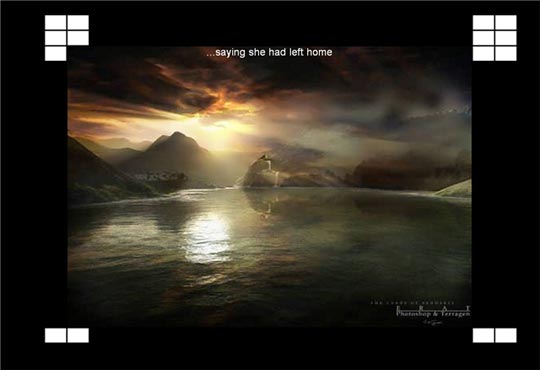
Voici une galerie DHTML très originale est compatible avec l'ensemble des navigateurs ! Les carrés dans les coins supérieurs représentent les miniatures des autres photos, celles-ci se dévoilent lorsqu'on passe la souris dessus et affichent le texte de description de l'image avec un effet de machine à écrire. Légère et réactive elle se laisse paramètrer facilement via le fichier Javascript qui la commande. Seul contrainte apparente : elle ne permet d'afficher que 16 images par galerie.
Placement des fichiers
Une fois l'archive téléchargée, placer les fichiers suivants dans leurs dossiers respectifs à savoir :
Dans le dossier 'js'
dhtml.js galerie.js
Dans le dossier 'css'
dhtml.css
Css
Ajouter le lien vers la feuille de style 'dhtml.css' dans l'en-tête de votre page comme ceci
<link rel="stylesheet" href="css/dhtml.css" type="text/css" />
Ou alors insérer le css directement dans la galerie en ajoutant les balises 'style' au début et à la fin du css. Attention celles-ci sont à placer dans l'en-tête.
<style type="text/css">
html {
overflow: hidden;
}
body {
margin: 0px;
padding: 0px;
background: #000;
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
}
#screen {
position: absolute;
top: 1%;
left: 1%;
width: 98%;
height: 98%;
background: #000;
color: #fff;
}
#screen div {
position: absolute;
overflow: hidden;
cursor: pointer;
}
#screen img {
position: absolute;
width: 100%;
height: 100%;
}
#screen .label {
position: absolute;
color: #FFF;
background: #000;
font-family: arial;
white-space: no-wrap;
}
</style>Html
Enfin il nous reste plus qu'a intégrer la balise HTML qui va intégrer la galerie dans votre page
recopier ce code à l'endroit ou vous souhaitez voir apparaître votre galerie
<div id="screen"></div><img id="loading" alt="" src="or11.jpg" style="visibility: hidden">
Liens javascript
Bien maintenant il ne reste plus qu'à lier nos deux fichiers Javascript à notre page HTML
<script type="text/javascript" src="js/dhtml.js"></script>
<script type="text/javascript" src="js/galerie.js"></script>
Pour changer les photos, placer simplement vos photos dans le dossier 'photos' et modifier le chemin d'accès à vos photos dans le fichier JS 'galerie.js' aux lignes 256 à 271. Le deuxième paramètre après le chemin jusqu'à vos photos correspond à la description de l'image qui s'affichera dans la galerie. Si vous ne souhaitez pas en mettre laissez juste les guillemts avec rien entre.
Voir une démo de cette galerie